CertAIn: A way of detecting the factual from the fake
My Role
Lead UX Designer
Timeline
6 weeks
Team
1 Product Manager (AI role)
1 Developer (AI role)
1 UX Designer
Client Stakeholders
My contributions
Research Synthesis
Ideation
Wireframing
Testing & Prototyping
Project Overview
For this project, I tapped on AI to help generate roles I could work with to help me see a real working environment. (All deliverables still created by me, Rhea!)
Our client, Fact Check, is a news detection company. Their goal was to develop a transparent tool to evaluate the credibility of online articles and provide actionable insights for fact-checkers, journalists, and educators -effectively and efficiently.
We created CertAIn, is an AI-based solution that allows users to consume reliable and accurate information in a world of fake news.
CLIENT KICKOFF
The goal of our kickoff: understand FactCheck's vision
“We’re not just building a tool—we’re building trust in an era of uncertainty.”
Our client kick off, led by our product manager, was our chance to deeply understand FactCheck's vision and success metrics.
The business challenge: Increased adoption by independent journalists and educators (outside an enterprise level)
Success Metrics: Adoption rates, and from a user pov, trust scores (via surveys).
RESEARCH
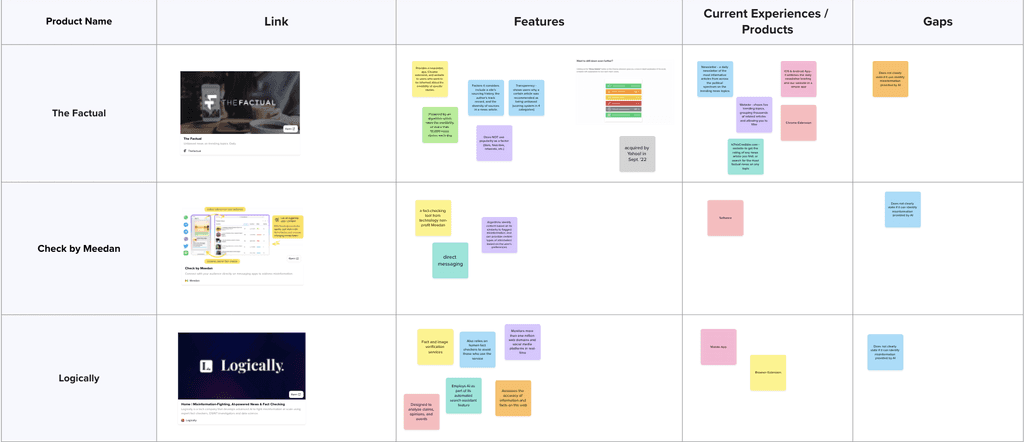
I noticed some gaps within the market
Lack of transparency and customization
The two big things I noticed across competitors: they didn't offer a lot of transparency around the sources, nor did they offer a way for users to customize their findings.
I also took a deeper dive into the user's mindset
Looking at the research provided by my PM, I wanted to create an empathy map to help me understand some of the Fiona's pain points.

RESEARCH
Defining an ideal experience for our client
Creating a desired experience
I created a future state service blueprint to not only explore the feasibility of the experience, but to start outlining what a possible MVP could look like.
WIREFRAMING
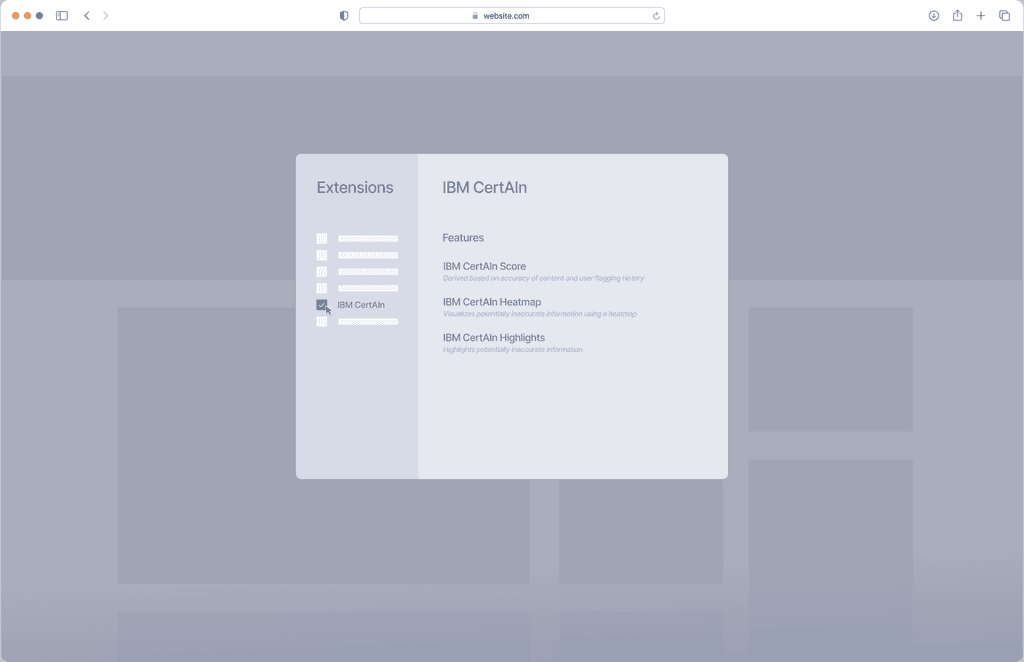
Visualizing Fiona’s journey by creating a browser extension
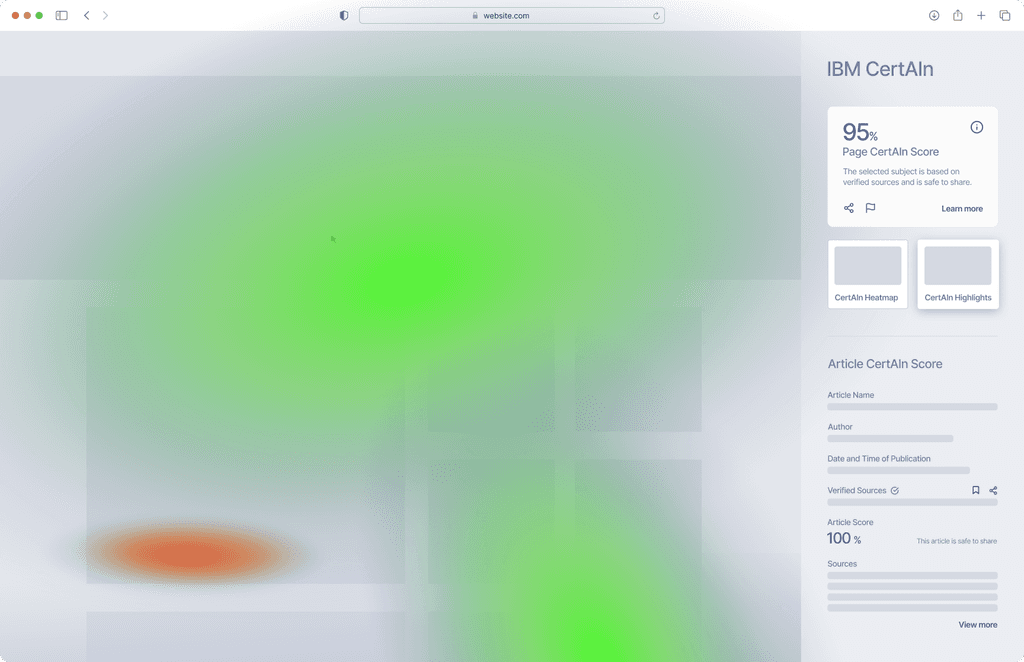
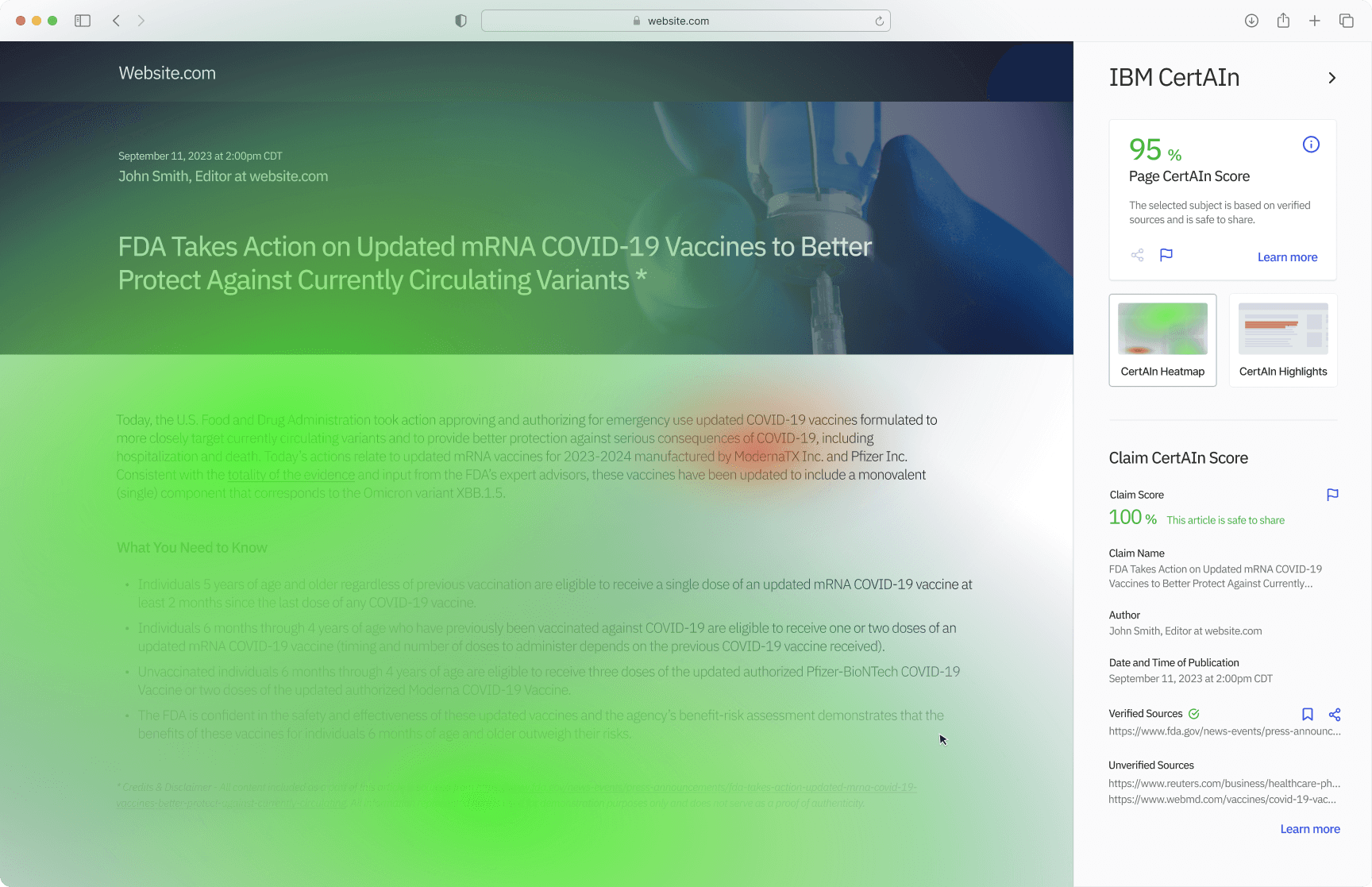
Ensuring we had a variety of views: heatmapping + highlighting
Another Designer on the team created some initial wireframes to help communicate our story (along with prioritized features from the client, which included multi-view options). We ultimately went with a browser extension to give users a familiar, and accessible feel.
FINAL SCREENS
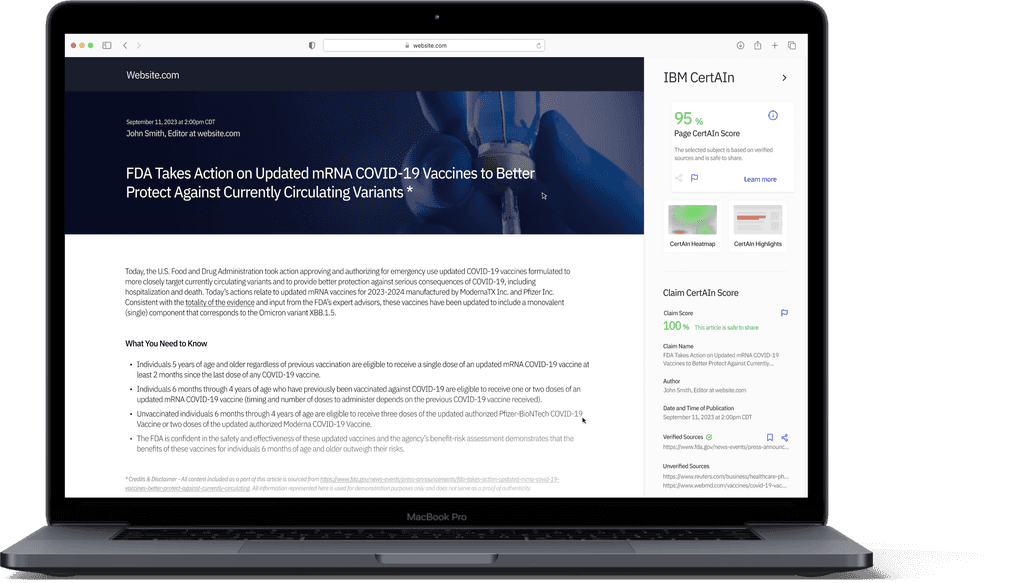
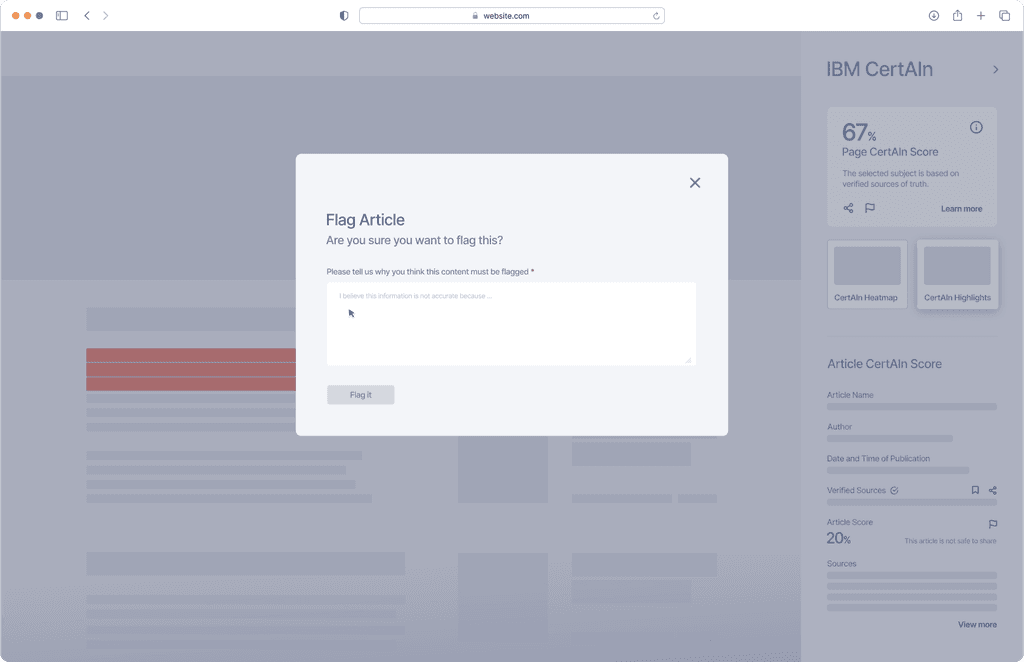
Getting transparency in just a few clicks with CertAIn, FactCheck's newest solution
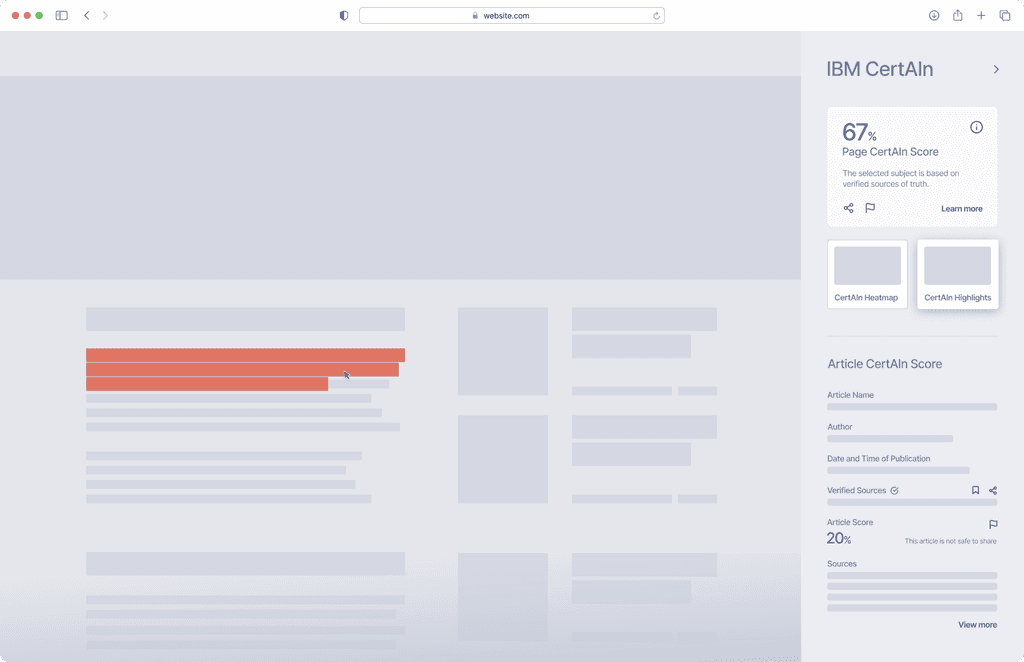
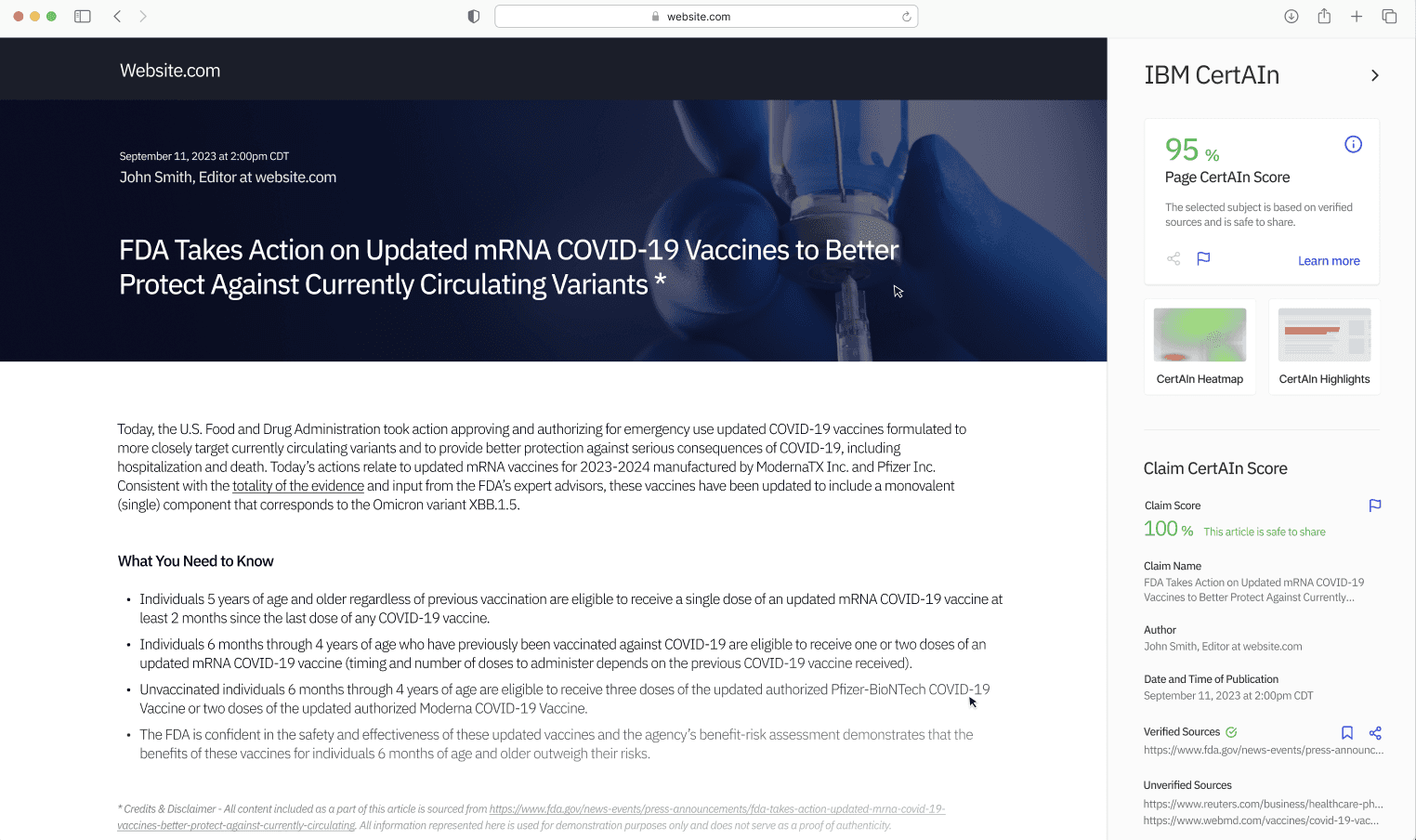
Navigation made easy
Keeping a side panel that's available to the user for easy views of sources, scores, and view switches.
High score = you can trust it
Including a CertAIn score front and center to bring the user immediate verification.
Visual consumption in different ways
Creating 2 visual methods allows the user to consume information based on personal preference.
NEXT STEPS
Gathering final feedback and prepping for dev handoff
Bringing it all together
While this project is still in motion, my next steps include a final round of feedback from the client, preparing a style guide, and handing off to the dev team..
LEARNINGS
Early alignment can lead to less revisions
Kickoffs are key
Aligning on business objectives early on prevented last minute pivots and ensured the designs were meeting both business and user needs.